| Dieses Dokument ist verfübar auf: English Castellano ChineseBig5 Deutsch Francais Italiano Nederlands Portugues Russian |
![[Photo of the Author]](../../common/images/Who.gif)
von Phil Ross Über den Autor: [no info about the author] Inhalt: |
![[Ilustration]](../../common/images/illustration28.gif)
Zusammenfassung:
In dieser Ausgabe der Artikelreihe über den GIMP werden einige einfache Techniken zum erstellen und ändern von Animationen beschrieben.
Hi, und Willkommen zum dritten Linux Focus GIMP Tutorial. Dieses Mal werde ich nicht Manuels "Photoshop"-Anleitungen folgen, sondern einfach ein GIMP-Solo machen. Ich möchte einige der Animationsmöglichkeiten des GIMP vorstellen. Nichts zu komplexes, aber ausreichend um einige nützliche Techniken aufzuzeigen.
Laßt uns zuerst darüber reden, was Animationen sind. Animation stammt vom lateinischen anima ab, was soviel wie Leben oder Seele bedeutet. Eine Animation - anders als ein Photo - scheint lebendig. Da Bewegung eine Eigenschaft von vielen lebendigen Dingen ist, gibt es wohl keinen besseren Weg ein Bild lebendig wirken zu lassen als es zu bewegen.
Für diejenigen, die sich nicht so gut damit auskennen: Um ein Bild zu bewegen, haben Künstler traditionell mehrere Bilder benutzt. Jedes einzelne Bild ist ein Schnappschuß der Szene zu einem gewissen Zeitpunkt - auch bekannt als Frame. Diese Frames werden dann chronologisch aneinandergereiht, vom "frühesten" Frame bis zum zeitlich letzten. Die Animation ist also eigentlich nur eine "Diashow" dieser Frames, kann aber sehr lebendig wirken, wenn die Bilder in der richtigen Geschwindigkeit aufeinander folgen. Diese Geschwindigkeit ist auch als "frame-rate" bekannt und wird in "frames-per-second" (also Bilder pro Sekunde) gemessen. Also laßt uns gucken, was der GIMP an Animationsmöglichkeiten liefert.
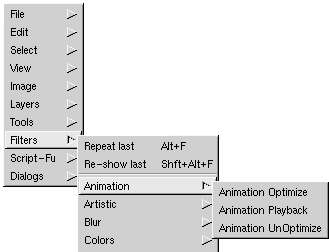
 Ich glaube, daß wir in beiden Ausgaben des "Linux Focus GIMP Tutorials" über die Ebenen (Layer) des GIMP gesprochen haben und diese auch benutzt haben. Wir haben einige nette Dinge mit den Ebenen des GIMP gemacht, und glaubt es oder glaubt es nicht: Die Ebenenfunktion spielt auch beim Erstellen einer Animation die Hauptrolle. Kurz gesagt: Jede Ebene entspricht einem Frame unserer Animation. Die unterste Ebene ist der erste Frame und die Frames werden mit der Funktion 'Animation Playback' aus dem 'Filter' Menü von unten nach oben wiedergegeben. Also laßt uns einfach anfangen, wir erstellen eine kleine Animation.
Ich glaube, daß wir in beiden Ausgaben des "Linux Focus GIMP Tutorials" über die Ebenen (Layer) des GIMP gesprochen haben und diese auch benutzt haben. Wir haben einige nette Dinge mit den Ebenen des GIMP gemacht, und glaubt es oder glaubt es nicht: Die Ebenenfunktion spielt auch beim Erstellen einer Animation die Hauptrolle. Kurz gesagt: Jede Ebene entspricht einem Frame unserer Animation. Die unterste Ebene ist der erste Frame und die Frames werden mit der Funktion 'Animation Playback' aus dem 'Filter' Menü von unten nach oben wiedergegeben. Also laßt uns einfach anfangen, wir erstellen eine kleine Animation.
Okay, heute Abend bin ich in der richtigen Stimmung um etwas Microsoft-Bashing zu betreiben. Falls das jemanden verärgern sollte, tut mir leid... Das soll nicht kindisch wirken, sondern einfach nett. Wie auch immer, ich möchte eine kleine Animation über Microsoft erstellen, also versuche ich zuerst ein Microsoftlogo in schwarz auf weißem Hintergrund zu kreieren. Die Schriftart, die dem Originallogo am nächsten kommt ist "Eras". Diese Schriftart kann zwar nicht "geneigt" werden (Slanting), aber falls doch, so kämern wir dem Original damit ziemlich nahe. Für unser Beispiel reicht es aber... es muß ja nicht perfekt sein.

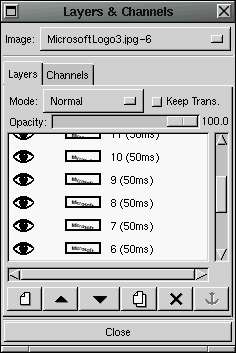
Als nächstes möchte ich das Microsoftlogo unten aus dem Bild herausfallen lassen. Ich öffne also den 'Layers & Channels' Dialog und klicke auf 'Duplicate Layer' - das ist der Button, der zwei übereinanderliegende Blätter als Icon hat. Dies erstellt eine Kopie der ersten Ebene. Diese neue Ebene - welche jetzt ganz oben liegt - werde ich nun leicht modifizieren. Um sicher zu gehen, daß diese neue Ebene auch die aktive Ebene ist (d.h. die Ebene, die ich nun bearbeiten kann), klicke ich mit der linken Maustaste darauf. Danach wähle ich das 'Rectangular Select Tool' aus der Toolbox aus. Jetzt wechsele ich zum aktiven Bild und wähle mit dem Selektionswerkzeug den letzten Buchstaben des Logos aus, das 't'. Nach der Auswahl erscheint der rechteckige Selektionsrahmen um den Buchstaben (die berühmten 'Marching ants'). Wenn sich der Cursor innerhalb dieses Rahmens befindet, ändert er sein Aussehen zu einem Kreuz mit 4 Pfeilen. Das bedeutet, daß man den Rahmen nun anklicken und ihn beliebig im Bild verschieben kann. Jetzt verschiebe ich diesen Rahmen um ca. 5 Bildschirmpunkte nach unten, danach drücke ich CTRL+H um den verschobenen Bildteil fest im Bild zu verankern.

Nun wechsele ich zurück zur 'Layers & Channels' Dialogbox und dupliziere die veränderte Ebene um eine dritte Ebene zu erhalten. Auch hier aktiviere ich diese neue Ebene, indem ich mit der linken Maustaste darauf klicke. Dann das Selektionswerkzeug auswählen, zum aktiven Bild zurückkehren und nun die letzten beiden Buchstaben des Logos auswählen, 'f' und 't'. Auch diese Auswahl verschiebe ich um ca. 5 Punkte nach unten.

Es mag auf diesen HTML-Seiten etwas schwierig zu erkennen sein, aber die Buchstaben beginnen nun langsam und flüssig nach unten zu fallen. Um das Logo jetzt ganz aus dem Bild herausfallen zu lassen, werde ich folgendes machen: Immer wieder die oberste Ebene duplizieren, die neue Ebene aktivieren, einen Buchstaben mehr selektieren als beim vorherigen Mal und das ganze wieder um ungefähr 5 Bildpunkte nach unten verschieben. Das kann man dann solange machen, bis das komplette Logo verschwunden ist.
Achtung, man kann dabei auf einige Probleme stoßen. Der einfachste Weg für mich war es, die unteren Ebenen unsichtbar zu machen während ich die oberste Ebene veränderte. Das kann dadurch erreicht werden, indem man auf das 'Auge' neben der Ebenendarstellung im Dialogfeld klickt, so daß das 'Auge' verschwindet. Außerdem kann es beim Verschieben einer Auswahl passieren, daß Bildbereiche, die vorher von dieser Auswahl bedeckt waren, plötzlich transparent werden. In diesem Fall kann man aber einfach den Bleistift oder den Pinsel auswählen und diese Bereiche übermalen.
 Nachdem ich diesen Prozeß des 'Selektieren & Verschieben' abgeschlossen hatte, waren 15 Ebenen vorhanden. Ich benannte diese Ebenen um und numerierte sie, indem ich auf den Text neben den einzelnen Ebenen (in der Dialogbox) doppelklickte. Und noch ein kleiner Tip: Im Titel jeder Ebene kann eine Zeit spezifiziert werden (in Millisekunden), indem man sie in Klammern hinter den Ebenentitel schreibt. Der 'Animation Playback' Filter zeigt dann jedes Frame für exakt diese Zeit an. Dadurch wird es möglich, die 'framerate' einer Animation Frame für Frame zu kontrollieren. Diese 'framerate' muß nicht konstant sein, sondern kann von Bild zu Bild variieren - so daß z.B. Titel länger angezeigt werden. Für dieses Beispiel mit dem Microsoftlogo habe ich eine Verzögerung von 50 Millisekunden pro Frame benutzt.
Nachdem ich diesen Prozeß des 'Selektieren & Verschieben' abgeschlossen hatte, waren 15 Ebenen vorhanden. Ich benannte diese Ebenen um und numerierte sie, indem ich auf den Text neben den einzelnen Ebenen (in der Dialogbox) doppelklickte. Und noch ein kleiner Tip: Im Titel jeder Ebene kann eine Zeit spezifiziert werden (in Millisekunden), indem man sie in Klammern hinter den Ebenentitel schreibt. Der 'Animation Playback' Filter zeigt dann jedes Frame für exakt diese Zeit an. Dadurch wird es möglich, die 'framerate' einer Animation Frame für Frame zu kontrollieren. Diese 'framerate' muß nicht konstant sein, sondern kann von Bild zu Bild variieren - so daß z.B. Titel länger angezeigt werden. Für dieses Beispiel mit dem Microsoftlogo habe ich eine Verzögerung von 50 Millisekunden pro Frame benutzt.
So, hier haben wir nun unsere kleine geistreiche Animation welche den Niedergang des Hauses Microsoft darstellt, und wir möchten sie nun abspeichern, so daß wir sie auf unserer Website verwenden können. GIMP ermöglicht es uns, diese Animation als 'animated GIF' abzuspeichern, welches wir dann hoffentlich mit unserem Webbrowser anschauen können. Bevor wir die Animation als GIF abspeichern können, müssen wir aber sichergehen, daß das Bild in einem indizierten Farbformat vorliegt und nicht im RGB-Format. Die Titelzeile des Bildfensters gibt uns darüber Auskunft (in Klammern steht dann indexed hinter dem Dateinamen). Wenn dort 'RGB' steht, und nicht 'indexed', muß das Farbformat geändert werden. Dazu klickt man mit der rechten Maustaste auf das Bild und wählt dann den Menüpunkt 'Image' aus. Dort klickt man dann den Eintrag 'Indexed' an. GIMP informiert uns jetzt, daß 255 Farben (oder auch weniger) optimal sind um transparente oder animierte GIFs darzustellen. In der nun folgenden Dialogbox können noch Einstellungen zur Konvertierung des Bildes vorgenommen werden (Farbanzahl, bestimmte Paletten, Dithering et al.). Ich habe einfach die Standardeinstellungen benutzt und dann auf OK geklickt. Die Titelzeile des Bildes verrät uns jetzt, daß das Bild umgewandelt wurde.
Jetzt können wir das Bild endlich abspeichern. Mit der rechten Maustaste auf das Bild klicken, 'File -> Save' auswählen und es erscheint eine Dialogbox, in der wir Optionen zum Speichern des Bildes angeben können. Wir suchen uns jetzt das Verzeichnis aus, in dem wir das Bild speichern möchten und geben den Dateinamen des Bildes an. Ich habe meine Animation DownfallOfMicrosoft.gif genannt, und GIMP hat automatisch erkannt (an der Dateiendung), daß ich eine GIF-Datei abspeichern möchte. Danach habe ich auf OK gedrückt. Jetzt erscheint die 'Save As GIF' Dialogbox und läßt uns noch einige Optionen für das Dateiformat auswählen. Ich kann jetzt zum Beispiel wählen, ob ich das Bild im 'interlaced' Format abspeichern möchte, ob ich einen Kommentar in der Datei abspeichern will, ob die Animation endlos abgespielt werden soll. Außerdem kann ausgewählt werden, welche Verzögerung zwischen den einzelnen Bildern bestehen soll, falls man diese noch nicht in der 'Ebenen' Dialogbox ausgewählt hat. Wie die einzelnen Frames interagieren sollen, kann auch noch gewählt werden, aber die ganzen Optionen sind eigentlich Geschmackssache. Am besten ist es, sie einfach alle auszuprobieren und dann zu sehen, mit welchen Einstellungen die Animation am besten aussieht.
So, hier ist nun meine fertige Animation. Ziemlich einfach, aber man kann sicherlich mehr daraus machen, wenn man etwas kreativ ist. Ich hätte zum Beispiel noch ein Linuxlogo von oben in das Bild fallen lassen können, aber wie ich mich kenne, hätte ich das ganze dann auch hier im Artikel gezeigt und Drohanrufe von Microsofts Anwälten bekommen.

Ob dieses Feature vorhanden ist, hängt davon ab, ob man eine Binärdistribution installiert hat, oder ob man sich den GIMP aus den Quelldateien selbst gebaut hat. Ich benutze keine fertigen Distributionen, sondern kompiliere sie mir selbst, damit ich genau weiß, welche Features in den Programmen eingebaut sind. Und es ist ziemlich einfach, den GIMP selbst zu kompilieren. Obwohl es auch auf einem High-End Pentiumrechner einige Minuten dauert, ist die Konfiguration und der Prozeß des Kompilierens nicht so schwer, wie es sich anhört. GIMP benutzt das GNU-autoconf Paket, welches selbst heraus findet, welche Libraries auf dem System vorhanden sind, und welche nicht. Falls wichtige Libraries nicht vorhanden sind, stoppt das Skript und gibt eine entsprechende Fehlermeldung aus. Falls Libraries fehlen, die nur für ein Plug-in bedeutsam sind, wird dieses Plug-In einfach nicht gebaut.
Wenn ihr also den GIMP selbst baut und die MPEG Library auf eurem System vorhanden ist - bzw. ihr das Glück hattet, eine Version zu bekommen, wo die MPEG Library schon eingebaut ist - seid ihr in der Lage MPG-Dateien mit dem GIMP zu bearbeiten! GIMP lädt die Datei und dekodiert sie, so daß jedes Bild der Animation seine eigene Ebene bekommt. Man kann MPGs dann genau so bearbeiten, wie normale Bilder.
|
Dem LinuxFocus-Team schreiben
© Phil Ross, FDL LinuxFocus.org Click here to report a fault or send a comment to Linuxfocus |
Autoren und Übersetzer:
|
2001-01-17, generated by lfparser version 2.7